École supérieure de Ballet du Québec
École supérieure de Ballet du Québec
École supérieure de Ballet du Québec
École supérieure de Ballet du Québec
PROJECT INFO
Role : UX/UI design, Art direction
Agency : Deux Huit Huit
Year : 2018
THE BRIEF
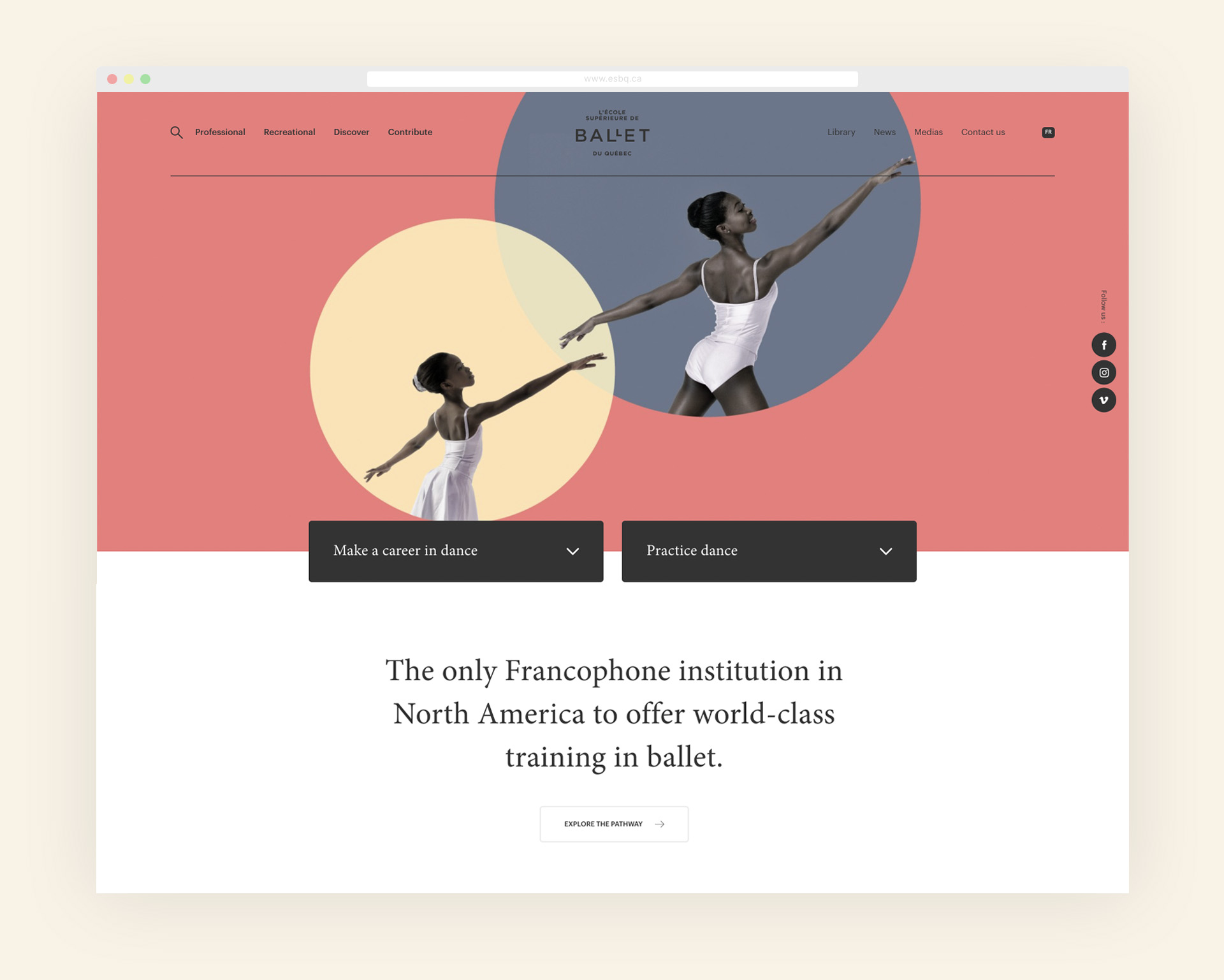
The ESBQ asked us to reimagine their website to attract more foreign students, to enhance the global accessibility and readibility, while still reflecting the excellence of the ballet and the school.
Live website : esbq.ca




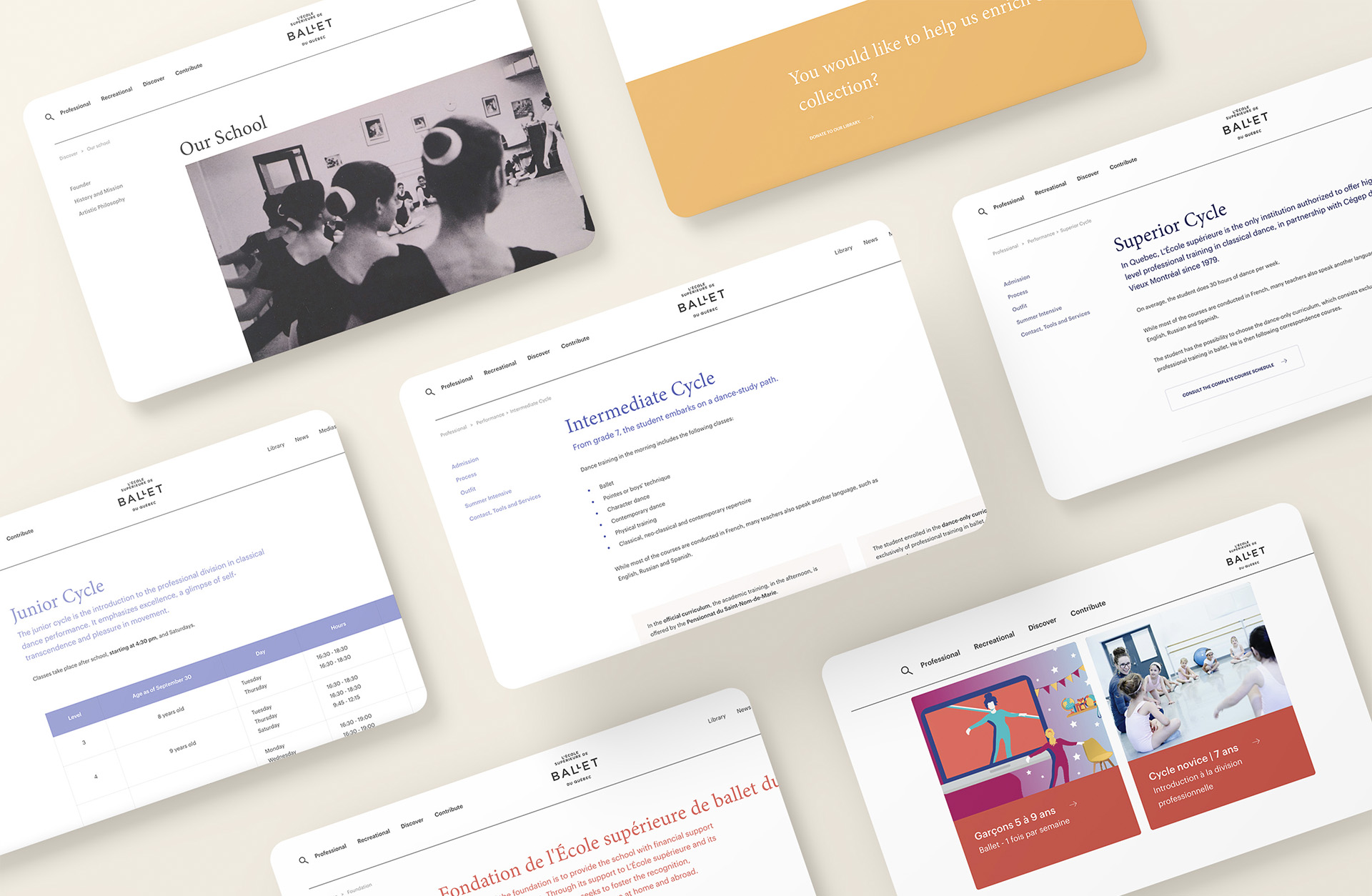
Navigate with the grace of a ballerina
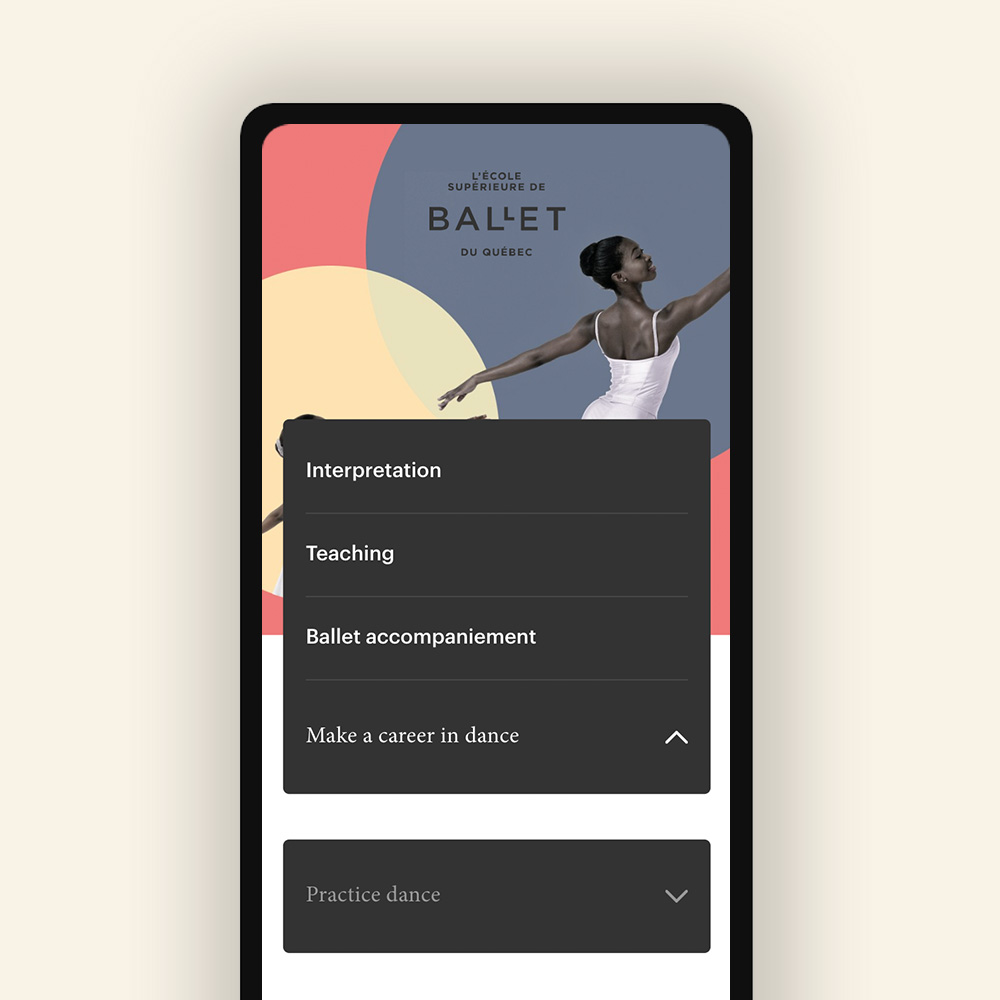
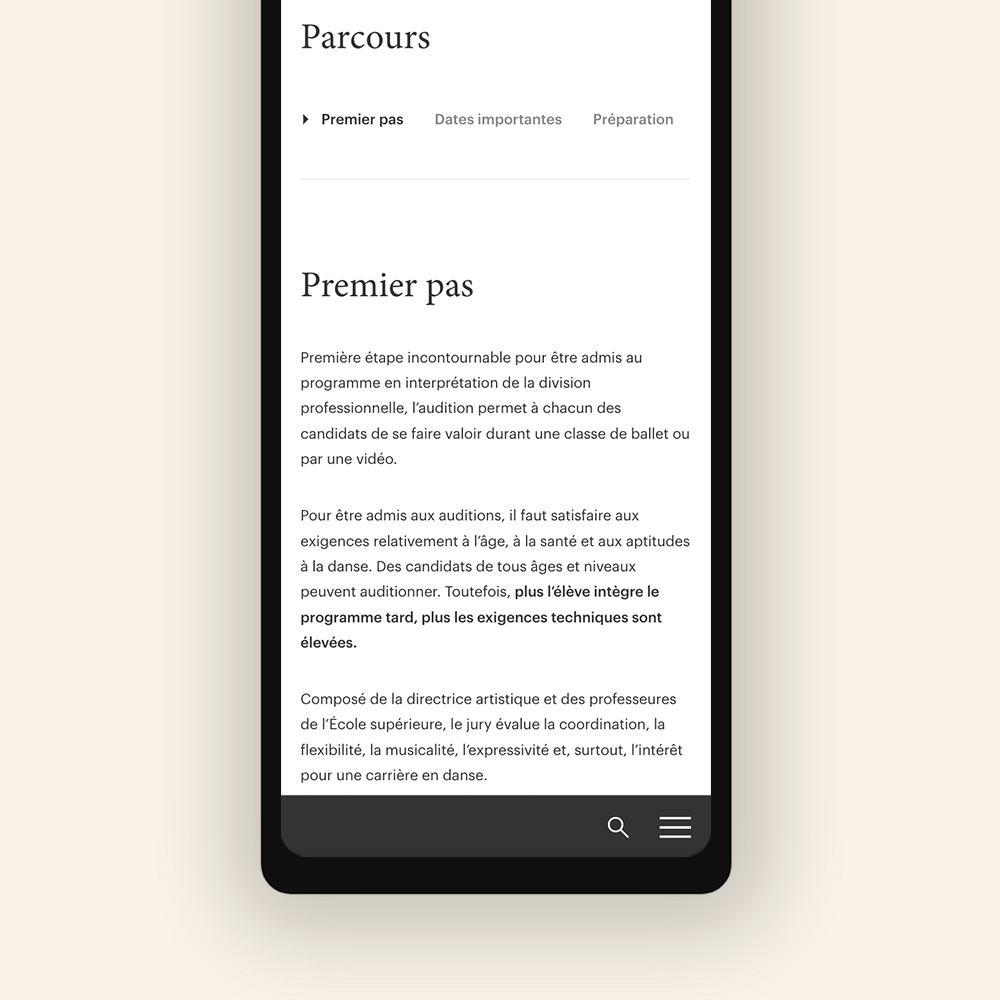
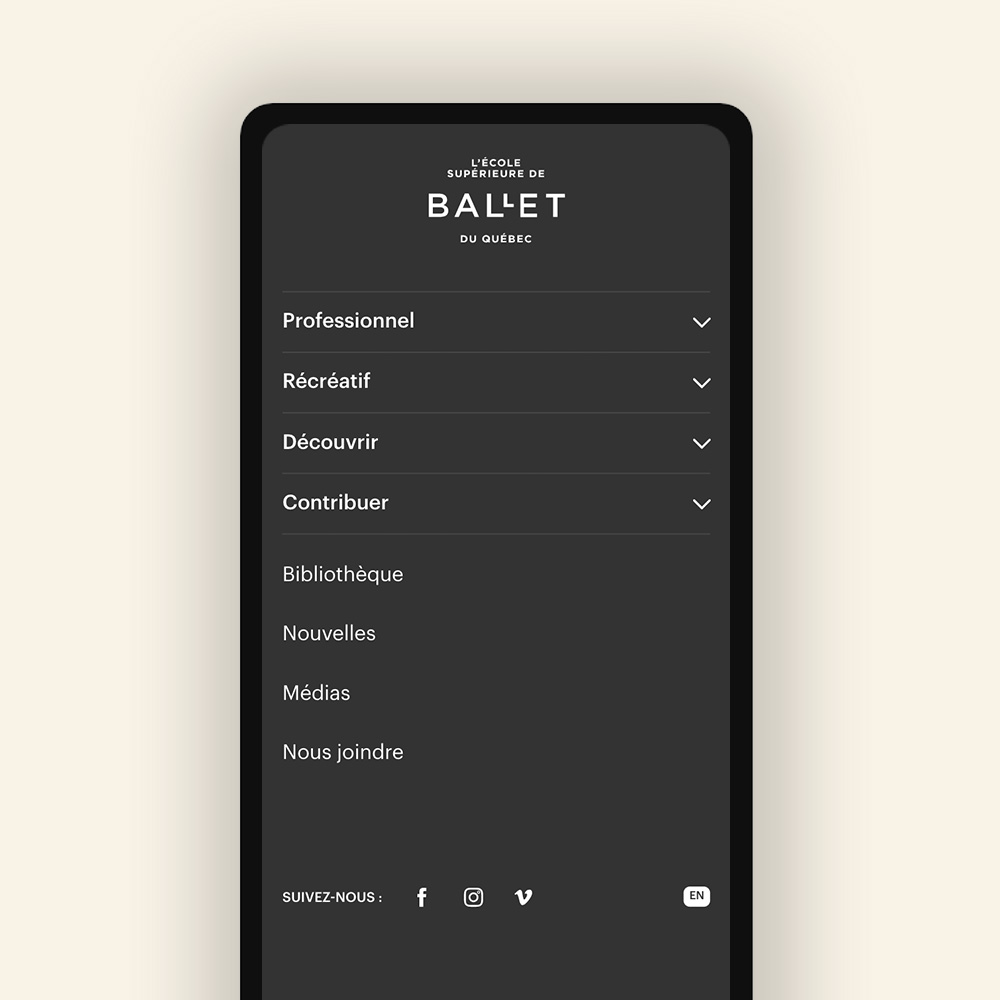
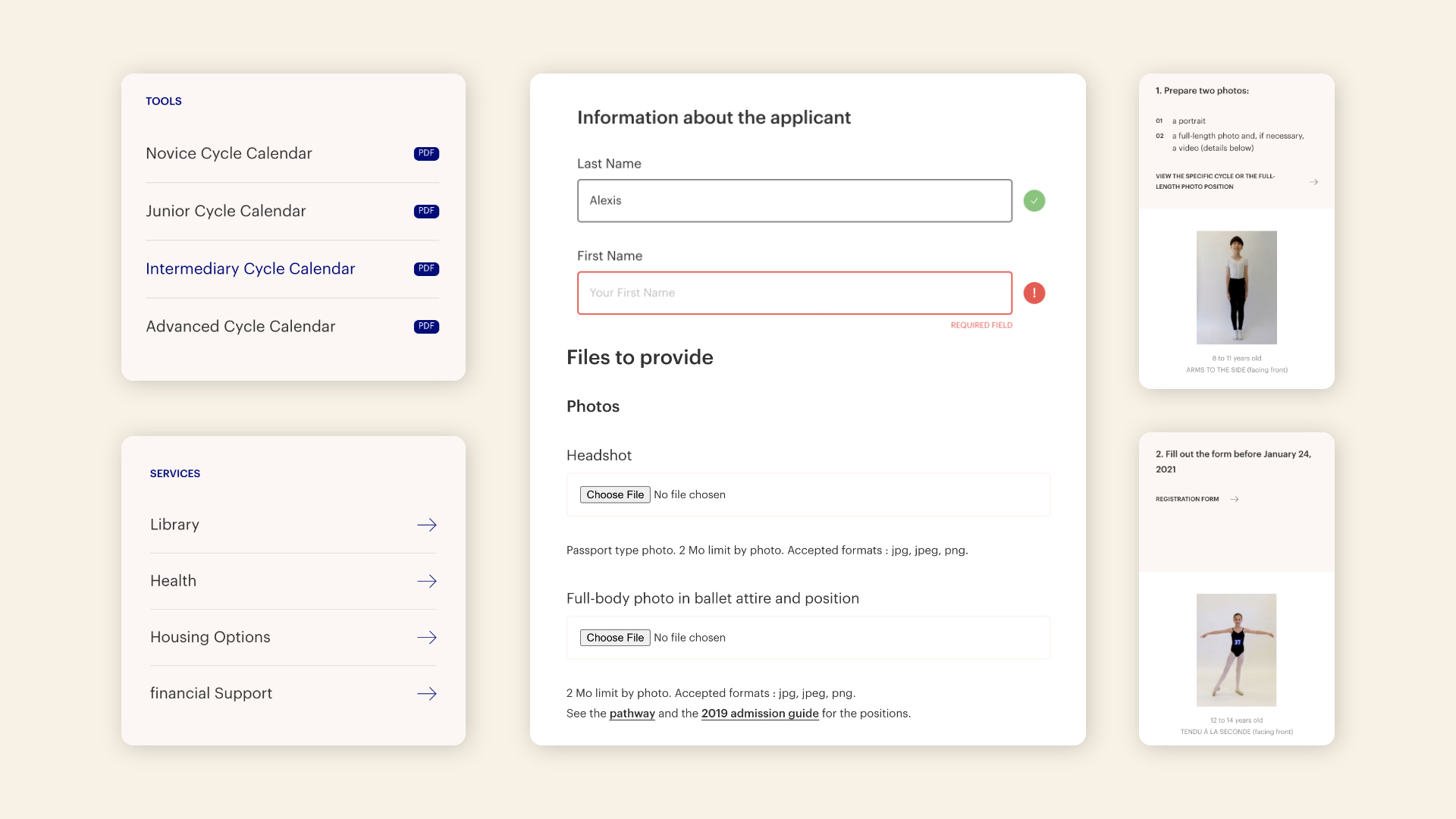
More seriously, helping the user find is way. At first glance, by giving him 2 main choices the school wanted to push forward. And also with the menu which is easy to understand and always accessible. On mobile, we choose to put the menu at bottom right, to be easily accessible by the user. We also wanted to add a internal navigation system to help the user understand what’s on the page and quickly access it, on all devices. We also worked on making tools and services section really easy to find and a simple form that works and has some precise information.

A touch of prestige and friendliness
For the typeface we went with a mix of Graphik from Commercial Type for its accessibility but still a bit playful and Minion Pro from Adobe Fonts to keep that prestigious feeling. In term of colour, we used a colorful palette to contrast with the seriousness of ballet and be more friendly. The blue palette from light to dark is used for the different stages of the main course in the school 'Performance'.

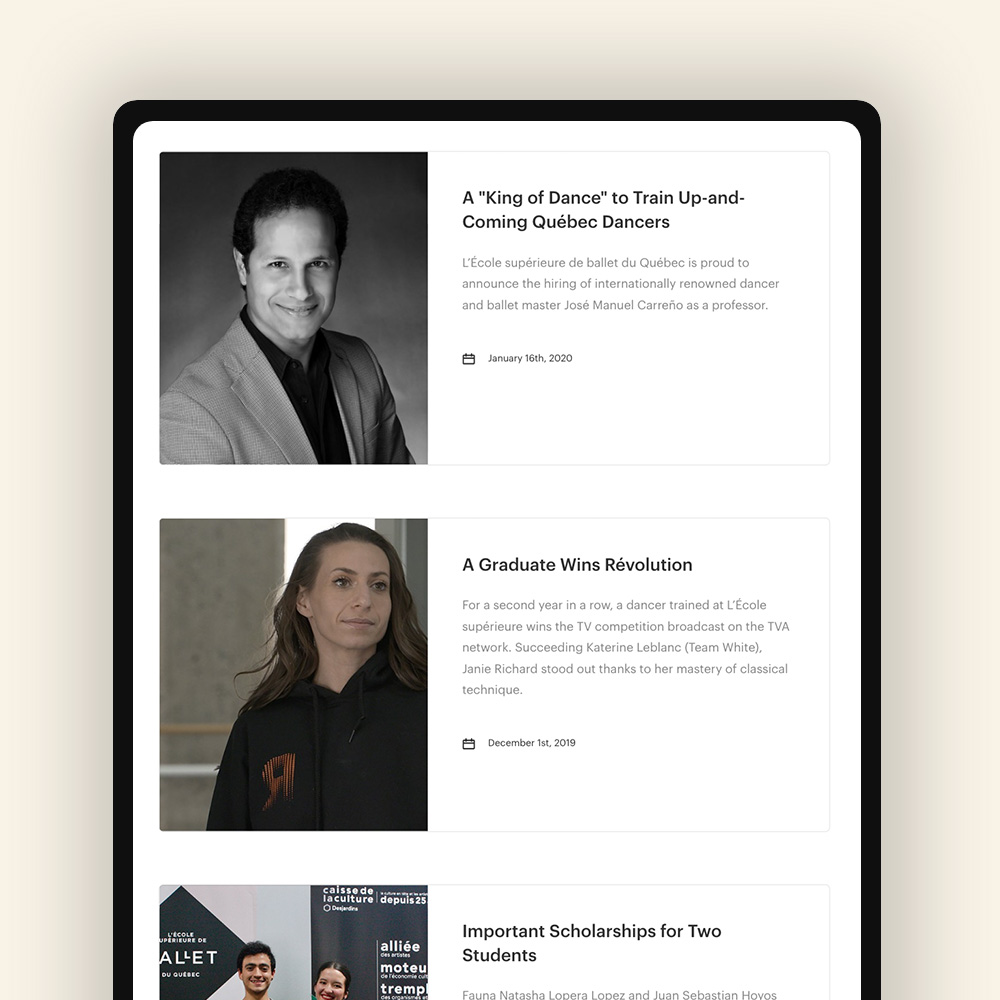
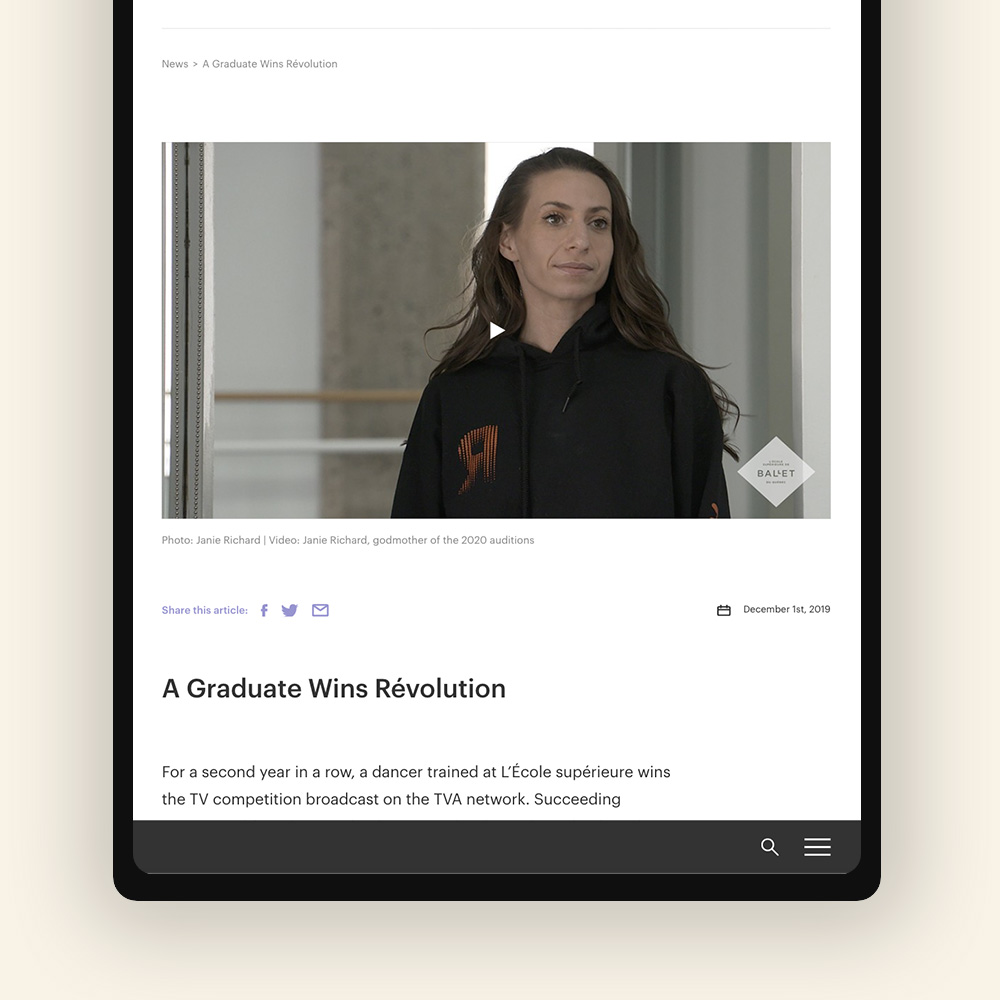
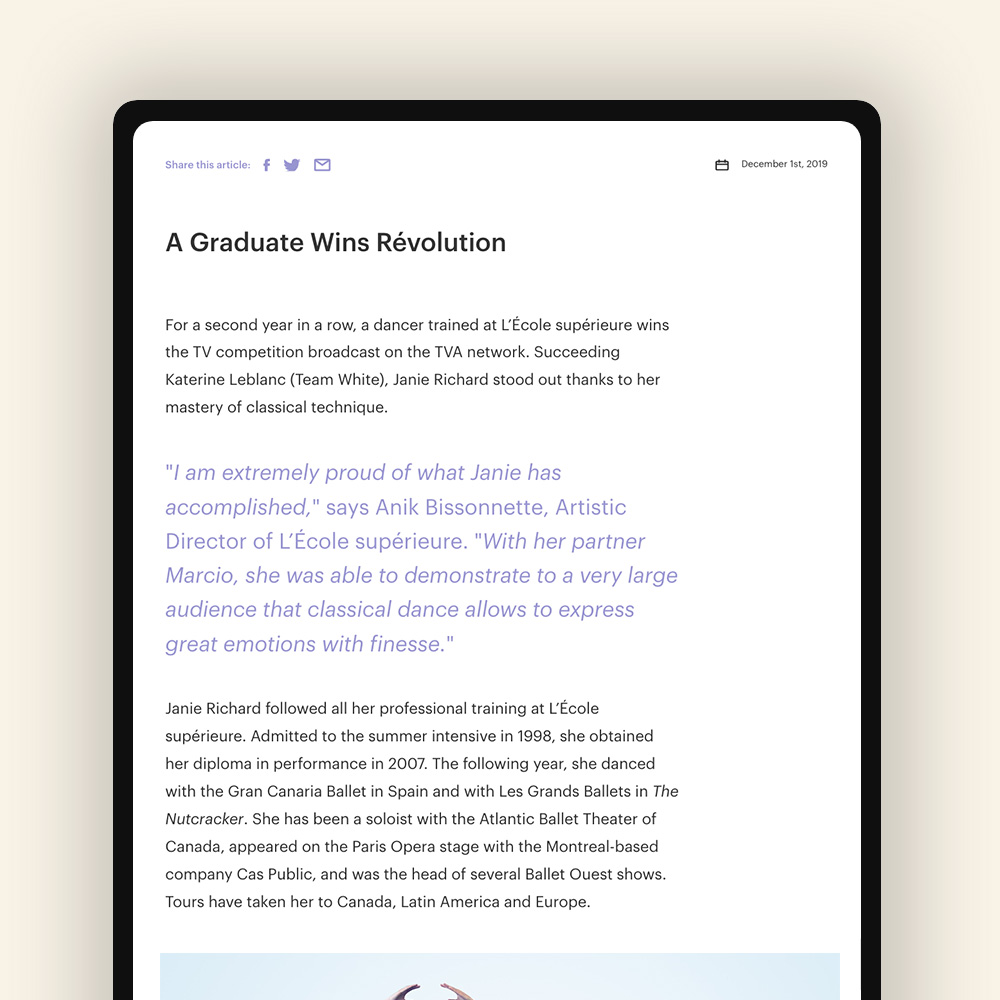
The news section, simple and efficient, for both the reader and the administrator.



Let's chat and have a beer
-> contact@alexismalin
Behance
Dribbble
Instagram
Linkedin
Vimeo
Twitter
Soundcloud
From Montreal with love
© Alexis Malin - 2021